- Rongsen.Com.Cn 版权所有 2008-2010 京ICP备08007000号 京公海网安备11010802026356号 朝阳网安编号:110105199号
- 北京黑客防线网安工作室-黑客防线网安服务器维护基地为您提供专业的
服务器维护
,企业网站维护
,网站维护
服务 - (建议采用1024×768分辨率,以达到最佳视觉效果) Powered by 黑客防线网安 ©2009-2010 www.rongsen.com.cn


A.NET MVC的Web应用程序更直观.[组图]
作者:黑客防线网安ASP维护基地 来源:黑客防线网安ASP维护基地 浏览次数:0 |
在第二次张贴关于您好(即可以在这里找到第一),我将使用的应用程序更复杂的部分之一,活动头版,以说明它的MVC的Web应用程序作出书面各地一些更直观。
该项目的Hello Web应用程序写在ASP.NET MVC的,这是微软最新的ASP.NET框架。它使用的模型,视图,控制器的设计模式,并影响像Ruby on Rails的框架严重。

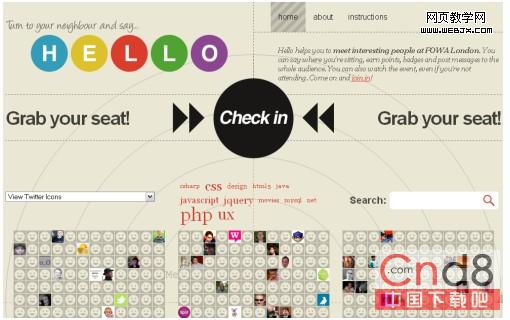
图。 1 -的Hello显示该事件的事件头版座位,每个椅子是由一个正方形,如果有一个椅子上,我们展示他们叽叽喳喳头像的用户。
为了生产活动网页,有几个阶段的程序去通过一个ASP.NET MVC请求可怕纲要处理管道,看到这个海报- 。首先是通过网址路由到正确的控制器。我们决定,我们想为一个事件在头版生活在一个非常简单的网址:/ eventslug,其中eventslug将是一个简短的字符串来唯一标识该事件。例如,在未来的网络应用服务时,我们可能的URL / fowa。从活动页面,您可以搜索在活动的用户,我们决定为搜索直观网址应该是/ eventslug /搜索。您配置的Global.asax.cs文件的网址如下:
routes.MapRoute(null,"{eventslug}/{action}",new { controller = "Event",, action = "Index", }, // Defaultsnew { eventslug = Settings.EventSlugRegex } // Contraints);从这里的框架要求在您的控制器动作。如果你还没有开始使用MVC然而,在继承的对象从抽象类System.Web.Mvc.Controller和行动是一个控制器,控制器的公共方法。为我们的行动将要求/ fowa签名是:public ActionResult Index(string eventslug)我们称之为指数因为这是默认操作,我们在路由配置中指定。该框架将自动地图上eventslug参数值的值相匹配的网址(eventslug)部分;在案件/ fowa将字符串“fowa”*.
然后,在我们的行动方式,我们抓住了相关的数据所要求的事件塞事件,并将其传递给调用视图的视图()。
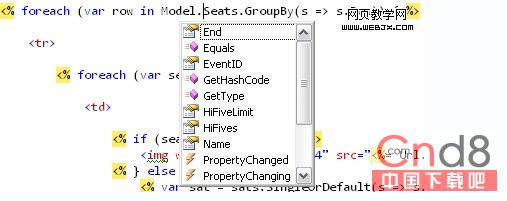
var theEvent = _repo .Events .SingleOrDefault(e => e.Slug == eventslug);return View(theEvent);调用与theEvent查看方法作为参数,也就是说,在认为,该ViewPage对象模型的财产也被认为是从该回购检索theEvent。在MVC中的视图是一个没有aspx页的代码隐藏类。视图实际上是一个ViewPage <T>对象,这是一种旧的页面对象,从你熟悉的WebForms,与子其中T是示范属性的类型。这意味着,在认为我们得到我们的域对象的智能感知:

在视图,我们也有我们的HTML,这是此页面的宝贵,因为我们完全控制了让所有主要浏览器的布局恰到好处。因此,我们刚刚超过呈现一个空座位的smiley.jpg形象排座椅的迭代(星期六== null)和当有人在他们的座位,我们提供Twitter的化身。
<table class="seatingPlan" cellpadding="0" cellspacing="0" border="0"> <% var sats = (IList<Sat>)ViewData["Sats"]; %> <% foreach (var row in Model.Seats.GroupBy(s => s.Row)) { %><tr> <% foreach (var seat in row) { %><td> <% var sat = sats.SingleOrDefault(s => s.SeatID == seat.SeatID); %> <% if (sat == null) { %><img src="<%= Url.Content("~/Content/images/presentation/smiley.jpg") %>" /> <% } else { %><img src="<%= sat.User.ImageURL %>" /> <% } %></td> <% } %></tr> <% } %></table>这是更加直观和清楚总比创建用户控件类,然后是动态的隐藏代码实例和作为一个ASP TableRow,然后将子控件添加又增加了一个ASP表,等您的代码前面会的基本一条线...<asp:Table runat="server" ID="SeatsTable" />...完全隐藏在背后的代码,这将有可能是数据访问代码和布局风格混乱复杂打结在一起。这正是你在的WebForms工作。那么,为什么这更好?这可能有两个WebForms和MVC之间的主要差别。第一,分离关注:MVC的鼓励你分开从您的UI从您的网址的路由域模型。的WebForms实际上使不少困难,如果有的话,前面的代码隐藏模式/鼓励相反。其次,没有不必要的漏水的抽象:的WebForms试图隐瞒事实的开发商,他是在一个世界工作字符串操作较无状态的协议。在简单的情况下这可以工作,例如:经典点击的按钮到化妆品的标签,说,你好的例子。但在现实世界中,很快得到抽象的方式,你最终不得不非常努力地去争取一些东西,很简单。 MVC中没有人对抽象的战斗,你有你的Web应用程序的所有部分完全控制。我要去把自己放在那里,说的MVC应该被看作是对的WebForms更换,因为我不觉得有任何真正的世界情况下,当MVC是不是正确的选择。
新闻栏目
| 我要申请本站:N点 | 黑客防线官网 | |
| 专业服务器维护及网站维护手工安全搭建环境,网站安全加固服务。黑客防线网安服务器维护基地招商进行中!QQ:29769479 |













