- Rongsen.Com.Cn ��Ȩ���� 2008-2010 ��ICP��08007000�� ������������11010802026356�� �����������:110105199��
- �����ڿͷ�������������-�ڿͷ�������������ά������Ϊ���ṩרҵ��
��������
,��ҵ��վά��
,��վά��
���� - ���������1024��768�ֱ��ʣ��Դﵽ����Ӿ�Ч���� Powered by �ڿͷ������� ©2009-2010 www.rongsen.com.cn


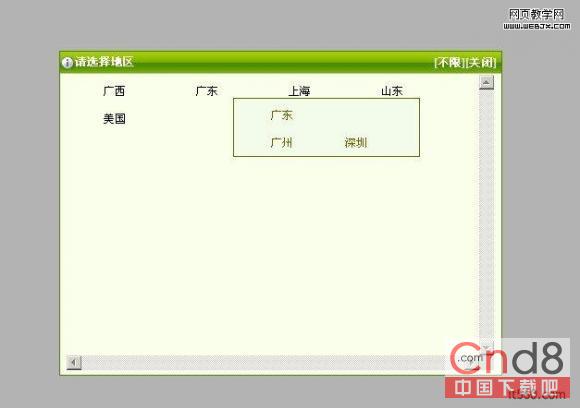
A.NETʵ���̳�:51job��վ����ѡ����.[ͼ]
���ߣ��ڿͷ�������ASPά������ ��Դ���ڿͷ�������ASPά������ ���������0 |
����Ч��ͼ��

�ѵ㣺 ��λ����ʵ������ ȡ�ø�Ԫ�أ�������λ�ã�Ȼ������ �У���ʼ���أ���λ�� = ��Ԫ��λ��ƫ��n��px
idΪpop ��div��ģʽ����
˵һ�����̰�
1.ajax��������ʡ��
2.�з���һ��div���棬��ʼ�����صģ�Ȼ���ÿһ��ʡ��һ��onclick�¼����������ʡ������ʾ��������
3.�����
˵�ü��˵㣬����������Ϳ������ˣ��в����������������ԣ��һ��ע��
html����
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="test_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>�ޱ���ҳ</title>
<script type="text/javascript" src="../js/jquery-1.3.2.min.js"></script>
<script>
var xmlHttp;
function createXMLHttpRequest()
{
if(window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
function startRequest()
{
createXMLHttpRequest();
try
{
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", "Default.aspx?ct=1", true);
xmlHttp.send(null);
}
catch(exception )
{
alert(exception);
alert("���Ժ�����!");
}
}
function handleStateChange()
{
if(xmlHttp.readyState == 4)
{
if (xmlHttp.status == 200 || xmlHttp.status == 0)
{
var param = xmlHttp.responseText;
$("#divlist").append(param);
alert(param);
}
}
}
function cc(){
$('#divdialog').fadeIn('fast');
$('#pop').css({'width': '100%','height': '100%','display': 'inline'});
startRequest();
}
function selectitem(obj){
$("#txt1").val(obj);
}
function showc(obj,objname){
if($("#divct"+obj).text() == ""){
selectitem(objname); //���û���У���ѡ��ʡ
}else{
var pos = $("#apro"+obj).position(); //��Ԫ��λ��
var left = pos.left+40+ "px"; //ƫ����
var top = pos.top+15+ "px";
$("#divct"+obj).css({
"top": top,
"left":left,
"background":"#F3FBEA",
"color":"#666600"
}).show();
setTimeout(hidect2(obj),4000);//4�붨ʱ�ر�
}
}
function hidect(obj){
$("#divct"+obj).hide();
}
function hidect2(obj){
return function(){hidect(obj);}
}
function closect(){
$("#divdialog").hide();
$('#pop').css({'width': '0','height': '0','display': 'none'});
}
</script>
<style>
.proul{list-style:none}
.proul li{width:100px;height:30px;float:left; cursor:pointer}
.ctul{list-style:none}
.ctul li{width:100px;height:30px;float:left; cursor:pointer}
.ctdiv{display:none;position: absolute; border:1px #666600 solid; width:auto; height:auto}
.dtl{font-size:12px; color:White; font-weight:bold; cursor:pointer}
.f_r{float:right}
.f_l{float:left}
</style>
</head>
<body>
<form id="form1" runat="server">
<input id="Button1" type="button" value="ѡ�����" onclick="cc();" />
<div id="pop" style="background-color:#000000;position: absolute ;top:0;left:0;z-index:1;display:none;filter:Alpha(opacity=30);"></div>
<div id="divdialog" style="border: #4b8500 1px solid;display: none; left: 217px; background-image: url(../images/t_bg.jpg); width: 477px; background-repeat: repeat-x;
position: absolute; top: 172px; height: 350px; background-color: #faffeb; z-index:99999">
<div style="padding-right: 5px; overflow: hidden; line-height: 25px; height: 25px;text-align: right">
<span style="float: left; padding:4px 0px 4px 0px" ><img src="../images/t_bg_l.gif" width="16" height="16" /></span>
<span class="dtl f_l">��ѡ�����</span>
<span onclick="closect();" class="dtl f_r">[�ر�]</span>
<span onclick="closect();$('#txt1').val('����');" class="dtl f_r">[����]</span>
</div>
<div id="divlist" style="font-size: 12px; margin: 0px auto; width: 462px; color: #000; height:320px; overflow:scroll; text-align:left" runat="server">
</div>
</div>
<input id="txt1" type="text" />
</form>
</body>
</html>
��̨�������
private void Bind()
{
IList<heyjob.Model.c_Province> listP = bllP.DataTableToList(bllP.GetAllList().Tables[0]);
string arr = string.Empty;
string ct = string.Empty;
for (int i = 0; i < listP.Count; i++)
{
IList<heyjob.Model.c_City> listC = bllC.DataTableToList(bllC.GetList("provinceid='" + listP[i].ProvinceID + "'").Tables[0]);
arr += "<ul class='proul'><div id='divpro" + listP[i].ProvinceID + "'>";
arr += "<li><a id='apro" + listP[i].ProvinceID + "' onclick=showc('" + listP[i].ProvinceID + "'" +",'" + listP[i].ProvinceName + "');>" + listP[i].ProvinceName + "</a></li>";
arr += "</div></ul>";
ct += "<div class='ctdiv' id='divct" + listP[i].ProvinceID + "'><ul class='ctul'>";
for (int j = 0; j < listC.Count; j++)
{
if (listC.Count > 0)
{
if (listC[j].ProvinceID == listP[i].ProvinceID)
{
if (j == 0)
{
ct += listP[i].ProvinceName + "<br/><br/>";
}
ct += "<li><a onclick=selectitem('" + listC[j].CityName + "');>" + listC[j].CityName + "</a></li>";
}
}
}
ct += "</ul></div>";
arr += ct;
}
Response.Write(arr);
Response.End();
}
������Ŀ
| ��Ҫ���뱾վ��N�� | �ڿͷ��߹��� | |
| רҵ������ά������վά���ֹ���ȫ���������վ��ȫ�ӹ̷��ڿͷ�������������ά���������̽����У�QQ:29769479 |













