- Rongsen.Com.Cn 版权所有 2008-2010 京ICP备08007000号 京公海网安备11010802026356号 朝阳网安编号:110105199号
- 北京黑客防线网安工作室-黑客防线网安服务器维护基地为您提供专业的
服务器维护
,企业网站维护
,网站维护
服务 - (建议采用1024×768分辨率,以达到最佳视觉效果) Powered by 黑客防线网安 ©2009-2010 www.rongsen.com.cn


Ajax Calendar的另类用法[组图]
作者:黑客防线网安Ajax教程基地 来源:黑客防线网安Ajax教程基地 浏览次数:0 |
平常我們在使用Ajax Tool Kit中提供的Calendar,如果想要同時讓多個欄位都能夠有這樣子的功能,難道只能每一個TextBox都放一個CalendarExtender嗎?前陣子學到了另外一種使用方式,配上jQuery,就可以輕鬆的控制所有你想要讓他成為有選擇日期功能的TextBox哦!
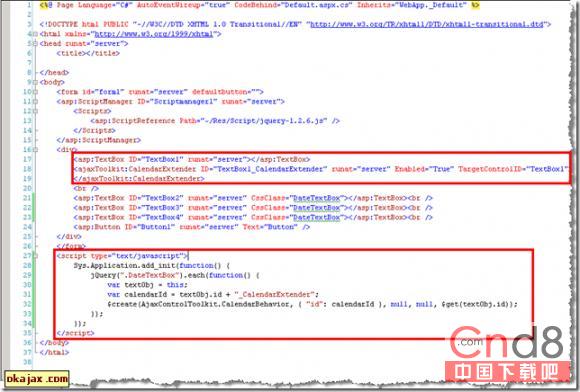
首先...畫面上還是要放一個CalendarExtender,讓AjaxCalendarExtender掛進來,這時候我們檢示原始檔應該可以看到如下的JavaScript:
Sys.Application.add_init(function() { $create (AjaxControlToolkit.CalendarBehavior, {"id":"TextBox1_CalendarExtender" }, null, null, $get("TextBox1") ); }); 在了解了CalendarExtender是怎麼產生的之後,我們就可以修改一下:p
我在網頁上多放了另外三個TextBox,並且加上DateTextBox的Css。接下來就模仿Ajax,自己在Sys.Application.add_init加上$ceate的動作。就可以看到其它的TextBox也有相同的功能囉!

黑客防线网安服务器维护方案本篇连接:http://www.rongsen.com.cn/show-15683-1.html
新闻栏目
| 我要申请本站:N点 | 黑客防线官网 | |
| 专业服务器维护及网站维护手工安全搭建环境,网站安全加固服务。黑客防线网安服务器维护基地招商进行中!QQ:29769479 |













